
GooglePlayでリリースした、聴力トレーニング?ゲーム『ブレーメン Animal Sounds Quiz』の紹介。
絵本チックで、幻想的な感じに仕上がりました。
(現在はGooglePlayから引っ込めました)
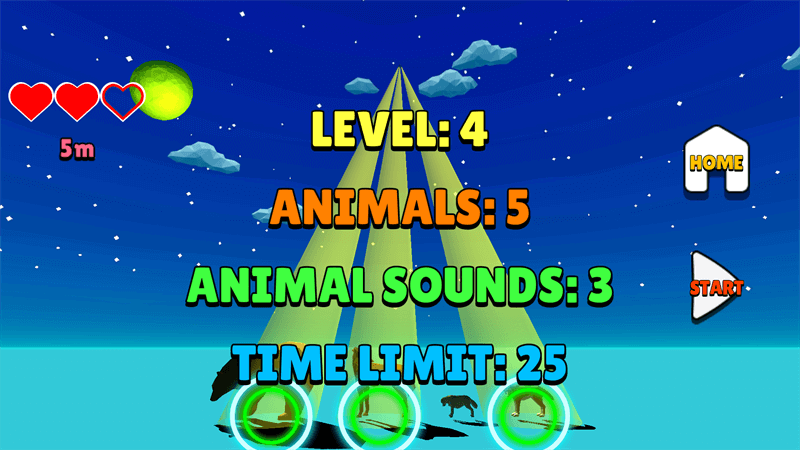
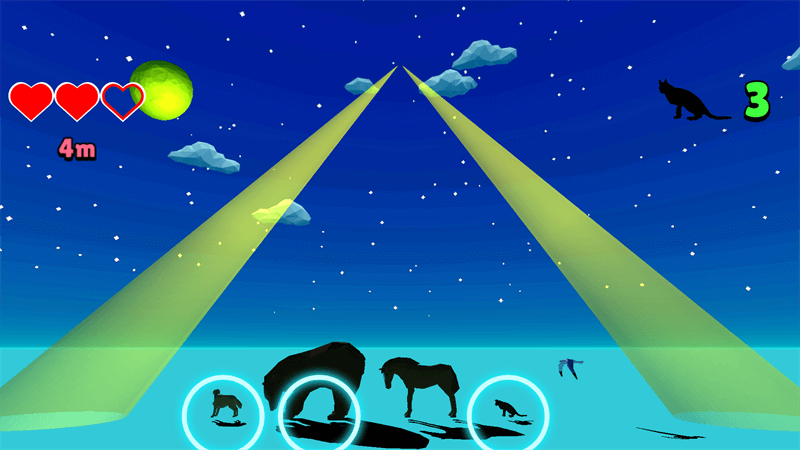
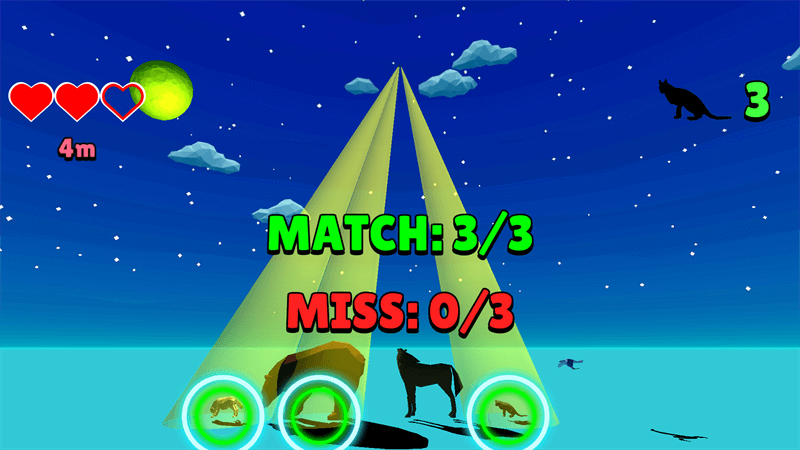
スクリーンショット
レベル(問題)情報の表示

ドラムロール&ボリュームライトの演出

クイズの結果発表

回答失敗

デモ動画
*GooglePlay用の動画の流用なので、音が出ます。
実装した機能
モバイル向けボリュームライト表現
- Blender
- 円錐を作成。
- 法線を反転。
- Unity
- 円錐をインポート。
- ボリュームライトのマテリアルを作成。
- 円錐のみを照らすように設定して、ライトを設置。
詳細は別の記事にまとめた。
動物達、全体のスライド
- ヒエラルキーに親となるGameObject(Animalsと命名)を作成。
- 動物をAnimals内に作成。
- 動物のTransform.localPositionを変更し、間隔を空けて設置。
- AnimalsのTransform.positionをVector3.Lerp等を使用しつつ変更。
円形スライダーでのカウントダウン
- GIMP
- 適当に円形スライダー用の画像を作成(円は白で、背景は透過)。
- Unity
- 円形スライダー用の画像をインポート。
- Imageを「円形に塗り潰す設定」にして作成。
- カウントダウンの数値を表示する用のテキストを作成。
- UIManager的な物に、良い感じにコードを記述。
詳細は、これまた別の記事にまとめてある。
改善点
課題
- 素材の都合上、キリンの鳴き声が、咀嚼音になってしまっている。
- キリンの鳴き声(咀嚼音)が小さく聞き取り辛い。
- ペンギンの鳴き声が小さく聞き取り辛い。
- 犬の鳴き声(A)が小さく聞き取り辛い。
対応
対象以外の動物の鳴き声を小さくし、対象の鳴き声を相対的に大きくなるようにした。
これ以外の対応としては、音声素材自体の加工が考えられる。
音声の加工に習熟していない為、現在は断念。




