
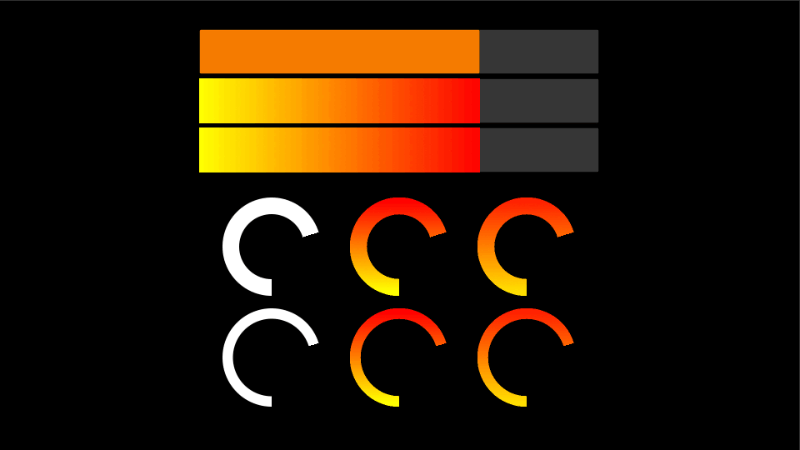
カジュアルゲーム等で使える、パワーメーター各種[棒状、円形(太め、細め)、グラデーション]を実装。
最初からループ、往復ループのコードもあり。
↓の自作ゲームで実際に使いました(コード部分)。
サンプル動画
往復ループのサンプル動画
最初からループのサンプル動画
パワーメーター (棒状)
ざっくりした手順
- スライダーを作成。
- クリックで値を変更出来ないように設定。
- 持つ所を削除。
- 余白を0に変更。
- 色や画像をパワーメーターっぽくする。
- コードで、Slider.valueを弄る。
詳細な手順
スライダー作成&キャンバスを設定
- 上部メニュー -> GameObject -> UI -> Sliderを選択。
- ヒエラルキー -> Canvasを選択。
- インスペクター -> Canvas Scalerコンポーネントを設定。
- UI Scale Mode -> Scale With Screen Size:(X:1920、Y:1080)等に変更。
- Screen Match Mode:Match Width Or Heightか、Expand辺りに設定。
スライダーを設定
- ヒエラルキー -> Sliderを選択。
- インスペクター -> Rect Transformコンポーネントを設定。
- 任意の位置、大きさに設定。
サンプルでは[Width:960、Height:216]
- 任意の位置、大きさに設定。
- インスペクター -> Sliderコンポーネントを設定。
- Interactable:無効化
- Direction:任意の向き。
- ヒエラルキー -> Sliderの子のHandle Slide Areaを選択 -> 右クリック -> Delete
- ヒエラルキー -> Fill Areaを選択。
- インスペクター -> Rect Transformコンポーネントを設定。
- Left:0
- Right:0
- ヒエラルキー -> Fill Area下のFillを選択。
- Rect Transformコンポーネントを設定。
- Width:0
パワーメーターの塗り潰し色の設定
単色の場合 (エディタ上で色を変更)
- ヒエラルキー -> Fill Area下のFillを選択。
- インスペクター -> Imageコンポーネントを設定。
- Color:任意の色に設定。
パワーメーターが満たされている状態の色。
自分は[255, 128, 0, 255]に設定した。
- Color:任意の色に設定。
グラデーションの場合 (画像を用意)


- 圧縮済み
- ライセンス:CC0
- ↑の画像を保存。
- Projectウィンドウ -> 任意のフォルダに、画像をドラッグ&ドロップしてインポート。
- インスペクター -> Texture Typeを、Sprite (2D and UI)に変更。
- Applyを選択。
パワーメーターの背景の設定
- ヒエラルキー -> Backgroundを選択。
- インスペクター -> Imageコンポーネントを設定。
- Color:任意の色に設定。
パワーメーターが満たされていない状態の色。
サンプルでは[255, 255, 255, 64]に設定した。
コード
新規スクリプトを作成するか、既存のスクリプトに追記。
using System.Collections;
//使わなかったので一応コメントアウト。
//using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
//クラス名を"PowerMeter"にするとコルーチン名と衝突してエラーが出るので何か別の奴で。
//UIManager的な物を作っていたら、それに追記したら良い。
public class PowerMeterTest : MonoBehaviour
{
//スライダーをインスペクターから紐付け。
[SerializeField]
Slider powerMeterSlider;
//パワーメーターのスピードの倍率。
float powerMeterSpeedRate = 1.0f;
//パワーメーターを止めた時の値。
//0~1までの間の値が入るので、使用する時はMathf.Lerp(powerMin, powerMax, powerMeterValue)みたいな感じで。
float powerMeterValue = 0;
//パワーメーターコルーチンの経過時間。
float powerMeterElapsedTime;
//コルーチンの管理用。
Coroutine powerMeter;
//棒状のパワーメーターを開始したい時に呼ぶ。
void StartPowerMeter()
{
powerMeter = StartCoroutine("PowerMeter");
}
//棒状
IEnumerator PowerMeter()
{
powerMeterElapsedTime = 0;
while (true) {
powerMeterElapsedTime += Time.deltaTime * powerMeterSpeedRate;
//最後まで行くと往復ループVer。
powerMeterSlider.value = Mathf.PingPong(powerMeterElapsedTime, 1.0f);
//最後まで行くと最初からループVer。
// powerMeterSlider.value = powerMeterElapsedTime % 1.0f;
//画面をタップすると停止してパワーを確定。
if (Input.GetMouseButtonDown(0)) {
powerMeterValue = powerMeterSlider.value;
yield break;
}
yield return null;
}
}
}
パワーメーター (円形)
ざっくりした手順
- パワーメーターっぽい画像を用意。
- イメージを作成。
- Source Image:(1)の画像を設定。
- Image Type:Filledに設定。
- Image.fillAmountを弄る。
詳細な手順
パワーメーター用画像をダウンロード&インポート
- 圧縮済み
- ライセンス:CC0
- ↑の画像を保存。
- Projectウィンドウ -> 任意のフォルダに、画像をドラッグ&ドロップしてインポート。
- インスペクター -> Texture Typeを、Sprite (2D and UI)に変更。
- Applyを選択。
Imageを作成&設定
- ヒエラルキー -> Imageを選択。
- インスペクター -> Rect Transformコンポーネントを設定。
- Width:任意の値。
- Height:任意の値。
サンプルでは、[各256]。
- インスペクター -> Imageコンポーネントを設定。
- Source Image:先程のSpriteを設定。
- Image Type:Filled
- Clockwise:任意
(有効化で時計回り、無効化で反時計回り)
コード
新規スクリプトを作成するか、既存のスクリプトに追記。
using System.Collections;
//使わなかったので一応コメントアウト。
//using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
//クラス名を"PowerMeterRadial"にするとコルーチン名と衝突してエラーが出るので何か別の奴で。
//UIManager的な物を作っていたら、それに追記したら良い。
public class PowerMeterRadialTest : MonoBehaviour
{
//イメージをインスペクターから紐付け。
[SerializeField]
Image powerMeterImage;
//パワーメーターのスピードの倍率。
float powerMeterSpeedRate = 1.0f;
//パワーメーターを止めた時の値。
//0~1までの間の値が入るので、使用する時はMathf.Lerp(powerMin, powerMax, powerMeterValue)みたいな感じで。
float powerMeterValue = 0;
//パワーメーターコルーチンの経過時間。
float powerMeterElapsedTime;
//コルーチンの管理用。
Coroutine powerMeter;
//円形のパワーメーターを開始したい時に呼ぶ。
void StartPowerMeterRadial()
{
powerMeter = StartCoroutine("PowerMeterRadial");
}
//円形
IEnumerator PowerMeterRadial()
{
powerMeterElapsedTime = 0;
while (true) {
powerMeterElapsedTime += Time.deltaTime * powerMeterSpeedRate;
//最後まで行くと往復ループVer。
powerMeterImage.fillAmount = Mathf.PingPong(powerMeterElapsedTime, 1.0f);
//最後まで行くと最初からループVer。
// powerMeterImage.fillAmount = powerMeterElapsedTime % 1.0f;
//画面をタップすると停止してパワーを確定。
if (Input.GetMouseButtonDown(0)) {
powerMeterValue = powerMeterImage.fillAmount;
yield break;
}
yield return null;
}
}
}



